You’ve been told your pharma field force (or your client’s sales force if you’re an agency) is moving over to Veeva CLM and the next eDetails aid you produce has to be built in Veeva. So, what are your options?
What is Veeva?
Veeva is a cloud-based software company specialising in CRM systems for the pharmaceutical industry. It is used by more than 600 life science organisations, including 49 of the top 50 largest global pharmaceutical companies.
The company has four core offerings – Veeva Vault, CLM, Network and OpenData – in addition to Veeva Commercial Cloud, which is being used by increasing numbers of commercial customers worldwide.
PowerPoint to Veeva
Veeva recently introduced support for Microsoft’s flagship slide presentation program, PowerPoint. If your field force currently uses PowerPoint to present to customers, you can simply upload your .ppt file to Veeva Vault and distribute it to your field team. Users simply open the file via Veeva iRep and, as long as they have MS PowerPoint installed on their iPad, away they go.
Upside: Simple, quick, and because it can be done without specialist help, if you already have the .ppt file it’s pretty much free.
Downside: Clumsy (opens the MS PowerPoint app), very limited analytics (only that the presentation was opened), not optimised for iPad and not fully integrated with Veeva CRM, so users cannot utilise other multichannel activity, such as Approved Email.
We recommend this option when your current sales materials are in .ppt format and:
- there is limited or no available budget;
- it’s for a small specialist sales team;
- the detail aid is a one-off or only to be used for a short time period;
- or there is no requirement for analytics or business insights.
PDF & flat image to Veeva
Veeva CLM presentations support the use of PDFs and image files as simple non-interactive slides that can be put together to create a very basic digital sales aid.
Upside: Simple, quick and requires very limited specialist help – if you already have the content then the cost is low.
Downside: Limited analytics (only which slides are seen), flat content, no interactive elements, limited navigation options and not optimised for iPad.
We recommend this option when your current sales materials are in PDF or flat image format and:
- there is limited or no available budget;
- it’s for a small specialist sales team;
- the detail aid is a one-off or only to be used for a short time period;
- or there is no requirement for analytics or business insights.
Content adaptation – CLM to CLM
If you already have an HTML5-based eDetails aid, either as a standalone web app or in-built for another framework, such as Agnitio, MI Touch (Nexxus) or Vablet, then it can be dropped into a single Veeva “slide”. This is sometimes called a “Veeva Deep” CLM solution.
You’re likely to need the help of a Veeva approved developer as there will be functionality that needs adapting between frameworks, but as long as the original code has been well put together, their involvement should be relatively light.
Be warned, however; if the source code has been poorly written then your specialist developers may well recommend starting from scratch, as the cost to adapt poor code often spirals out of control.
Upside: Low friction transition for the field force, existing presentation assets reduce the time impact of design approval, so can be relatively quick and may only require moderate intervention from your specialist developer.
Downside: Limited analytics (Veeva will only show one slide has been opened), potential for very large file sizes leading to slow upload and sync times, navigation, transitions and overall performance may be poor when compared to a presentation built specifically for Veeva.
We recommend this option when you really like your current detail aid and what you really want is as little disruption to your field force as possible. Whilst it’s not really a long-term solution, it’s an excellent way to limit friction during your transition to Veeva CRM.
Bespoke Veeva development
A Veeva accredited developer can work with you and your creative agency to plan, design and build a bespoke Veeva CLM that will help you and your field team realise the potential this platform has for positively impacting your brand’s performance.
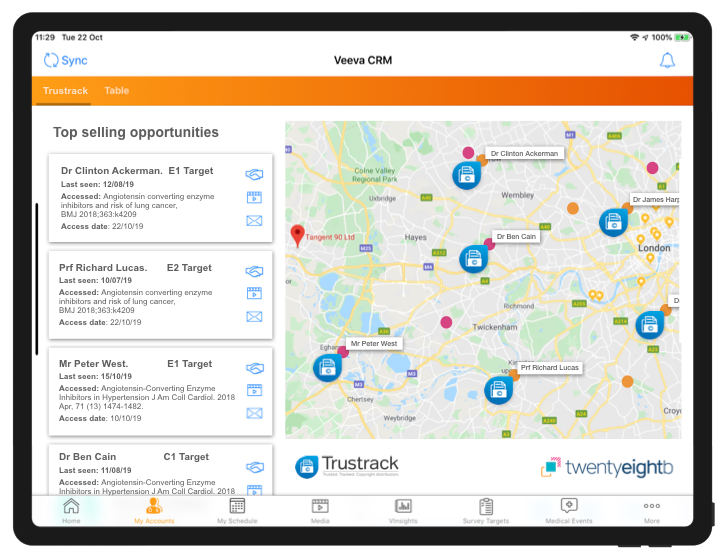
A bespoke Veeva CLM solution allows you to take full advantage of Veeva’s Closed Loop Marketing functionality. It can provide real-time feedback to the rep to improve their territory management, customer segmentation activity and in-call selling success.
With well designed content, a Veeva CLM presentation can also provide you with business-critical market insights and track the progress of your KPIs. For more information about the insights you can achieve with Veeva, please refer to our guide on Veeva CRM MyInsights.
With the right approach and the right experts on hand to support you, producing a Veeva-wide CLM does not need to be expensive. Although this approach will likely require the most development time, if coded well, a Veeva-wide CLM will deliver significant ROI over time as future updates, adaptations and even localisation will be easier, quicker and considerably less expensive to undertake.
Upside: This is how Veeva is meant to be used.
Downside: To do it well you need time, planning and budget.
We would recommend pharma brand teams and their marketing agencies take this option whenever possible.
Next steps
To learn more about Veeva CLM solutions, please get in touch with our Veeva Multichannel Partners on +44 (0) 1480 877 321 or drop us a line via our contact form to discuss how 28b can help you maximise the potential of Veeva for your brand.